 Vue-typescript 打包成app后如何自动更新
Vue-typescript 打包成app后如何自动更新
# Vue typescript 打包成app后如何自动更新

# 前言
项目需要有一个手机app,则通过Hbuilder云打包生成apk。
但是由于没有上架应用商店等问题,所以使用wgt包的方式进行app升级,免去了重新安装的问题。
# 一、前置条件
# 二、代码
话不多说直接上代码
# 1. 如何自动更新
在生命周期函数 created()中调用方法 autoUpdate()
而autoUpdate()方法就是检查更新的操作
created() {
this.autoUpdate()
}
1
2
3
2
3
# 2. 更新方法
window 为浏览器的对象,window.plus 为打包成后app可以调用的api,电脑访问是无法调用的。需要进行判断是否可用。
autoUpdate() {
if ((window as any).plus) {
this.plusReady()
} else {
document.addEventListener('plusready', this.plusReady, false)
}
}
1
2
3
4
5
6
7
2
3
4
5
6
7
# 3. 检查更新
检查是否需要更新,我的更新版本为每次都写入 http://xxx.xxxx.xxx/manifest.json 文件中。
通过 axios 进行操作,获取文件中版本内容,若需要更新则下载 http://xxx.xxxx.xxx/wgt/xxxx.wgt 文件。
plusReady() {
// 获取本地应用资源版本号
(window as any).plus.runtime.getProperty((window as any).plus.runtime.appid, (inf: any) => {
this.checkVersion(inf.version)
})
}
// 检查版本
checkVersion(currentV: any) {
// 这里是你获取版本号的方式
const url = 'http://xxx.xxxx.xxx/manifest.json'
axios.get(url).then((res: any) => {
if (res.status === 200) {
const result = res.data ? res.data : ''
if (result && currentV && currentV !== result.version) {
// 这里使用了element-ui的组件 你也可以更换别的
this.$confirm('检测到有新版本, 是否更新?', '更新提示', {
closeOnClickModal: false,
confirmButtonText: '更新',
cancelButtonText: '取消',
type: 'success'
}).then(() => {
this.downloadWgt('http://xxx.xxxx.xxx/wgt/xxxx.wgt')
}).catch(() => {
let plus = (window as any).plus
plus.runtime.restart()
})
}
}
}).catch(err => {
console.log(err)
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 4. 完整代码
项目中此处是直接写在App.vue中,可根据自己代码习惯及需求自行更改。
<template>
<div id="app">
<router-view/>
</div>
</template>
<script lang="ts">
import {Component, Vue} from 'vue-property-decorator'
import axios from 'axios'
@Component({
name: 'App',
})
export default class extends Vue {
created() {
this.autoUpdate()
}
autoUpdate() {
if ((window as any).plus) {
this.plusReady()
} else {
document.addEventListener('plusready', this.plusReady, false)
}
}
plusReady() {
// 获取本地应用资源版本号
(window as any).plus.runtime.getProperty((window as any).plus.runtime.appid, (inf: any) => {
this.checkVersion(inf.version)
})
}
// 检查版本
checkVersion(currentV: any) {
// 这里是你获取版本号的方式
const url = 'http://xxx.xxx.xxx/manifest.json'
axios.get(url).then((res: any) => {
if (res.status === 200) {
const result = res.data ? res.data : ''
if (result && currentV && currentV !== result.version) {
// 这里使用了element-ui的组件 你也可以更换别的
this.$confirm('检测到有新版本, 是否更新?', '更新提示', {
closeOnClickModal: false,
confirmButtonText: '更新',
cancelButtonText: '取消',
type: 'success'
}).then(() => {
this.downloadWgt('http://xxxx.xxx.xxx/wgt/xxx.wgt')
}).catch(() => {
let plus = (window as any).plus
plus.runtime.restart()
})
}
}
}).catch(err => {
console.log(err)
})
}
// 下载wgt包
downloadWgt(url: any) {
let plus = (window as any).plus
plus.nativeUI.showWaiting('下载更新文件中...')
try {
let download = plus.downloader.createDownload(url, {filename: '_doc/update/'}, (d: any, status: any) => {
if (status === 200) {
this.installWgt(d.filename) // 安装wgt包
} else {
plus.nativeUI.alert('下载更新文件失败!')
}
plus.nativeUI.closeWaiting()
})
download.start()
} catch (err) {
this.$message.error(err)
}
}
// 安装wgt包
installWgt(path: string) {
let plus = (window as any).plus
plus.nativeUI.showWaiting('安装更新文件...')
let runtime = plus.runtime
runtime.install(path, {}, this.success, this.error)
}
success() {
let plus = (window as any).plus
plus.nativeUI.closeWaiting()
plus.nativeUI.alert('应用资源更新完成!', function () {
plus.runtime.restart()
})
}
error(e: any) {
let plus = (window as any).plus
plus.nativeUI.closeWaiting()
plus.nativeUI.alert('安装更新文件失败[' + e.code + ']:' + e.message)
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
# 三、打包wgt
# 1. 将你的静态资源拷贝到HBuilder中
此处不给予演示。
注意
切记,请勿覆盖之前打包的 manifest.json 文件。
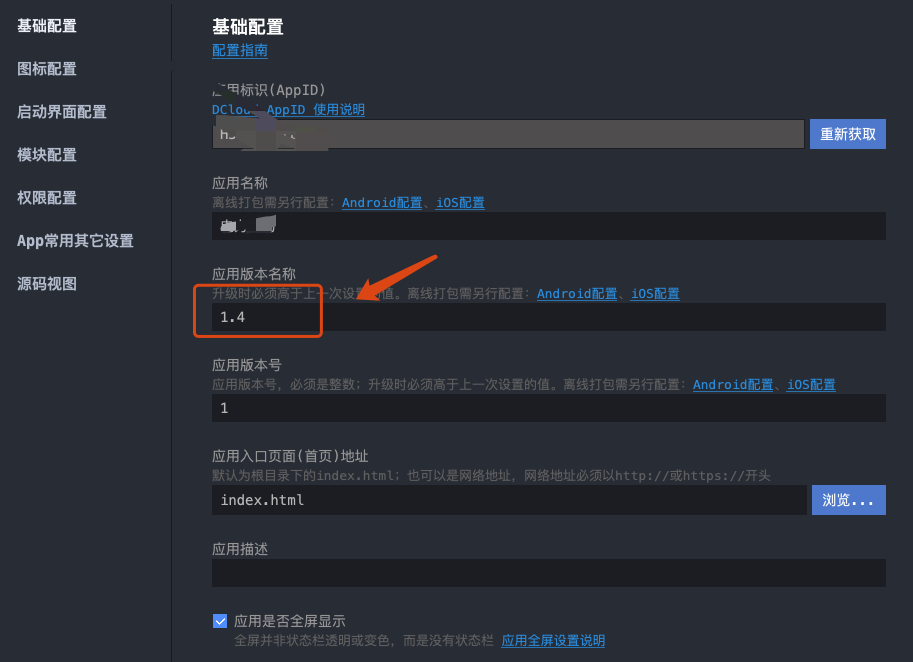
# 2. 修改你的版本号
提示
打包wgt时需要修改版本号,版本号需要比上一个版本号要高
且必须与前面代码通过axios获取的版本号一致。

# 3.发行wgt

# 4. 上传到你之前代码所写的服务器路径中
上次更新: 2023/03/24, 08:53:10
