 vuepress加载element-ui时报错
vuepress加载element-ui时报错
# vuepress加载element-ui时报错Cannot find module ‘core-js/library/fn/object/assign
搭建vuepress文档,想要在文档中展示我基于element ui写的组件demo,故创建文件enhanceApp.js
enhanceApp.js的配置如下
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import demos from '../../src/examples'
import Components from '../../src/packages'
function parseComponentsName (name) {
return 'mt' + name.replace(/[A-Z]/g, c => '-' + c.toLowerCase())
}
const install = function (Vue, options) {
Object.keys(demos).forEach(name => {
Vue.component(name, demos[name])
})
Object.keys(Components).forEach(name => {
Vue.component(parseComponentsName(name), Components[name])
})
}
export default ({
Vue
}) => {
Vue.use(ElementUI)
Vue.use({install})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
配置没有问题,但是在运行 vuepress dev docs 时报错**Cannot find module 'core-js/library/fn/object/assign** 等错误信息,错误完全围绕 core-js
跟着google走,大部分文档都让我升级 core-js,然而并没有用
最后在 https://github.com/vuejs/vuepress/issues/2275 中发现,原来是 element ui 依赖 core-js的 2.x 版本,而web项目依赖 core-js 的 3.x 版本导致的(错误信息中没有关于 element-ui 的,真坑爹)
改 core-js 的版本是不可能的,安装依赖 [email protected] 就可以 解决问题 了!
yarn add [email protected]
1
npm install [email protected]
1
另外:
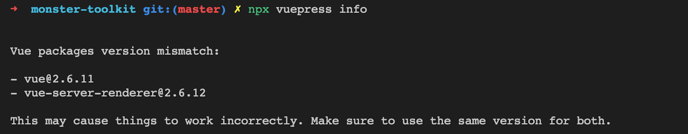
npx vuepress info
1

npx vuepress info ,如果出现 vue 包版本不一致的问题,记得将版本安装一致哦
原文地址:vuepress加载element-ui时报错Cannot find module ‘core-js/library/fn/object/assign
上次更新: 2023/03/24, 08:53:10
